Sublime Text Plugin nào cho lập trình viên Node.js
Trước mình có viết 1 bài về giới thiệu Sublime Text, các plugin hay cho lập trình viên PHP. Hôm nay mình sẽ giới thiệu 1 số plugin cần có để lập trình Node.js trên Sublime.
HTML-CSS-JS Prettify
Plugin này cho phép bạn định dạng pretty code cho Javascript, HTML, CSS và cả JSON. Bạn có thể tùy chỉnh lại định dạng cho phù hợp với phong cách cá nhân hoặc của cả team, hỗ trợ local config bằng file .jsbeautifyrc.
Cài đặt:
- Nhấn
Ctrl+Shift+PhoặcCmd+Shift+P - Gõ
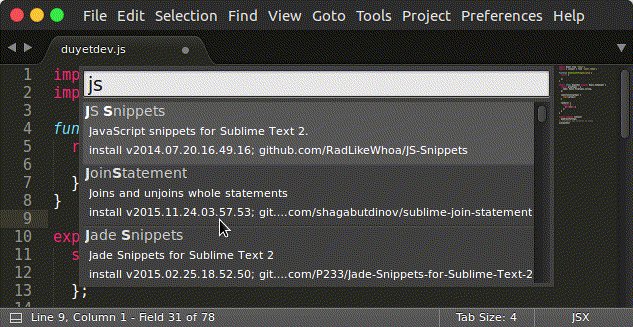
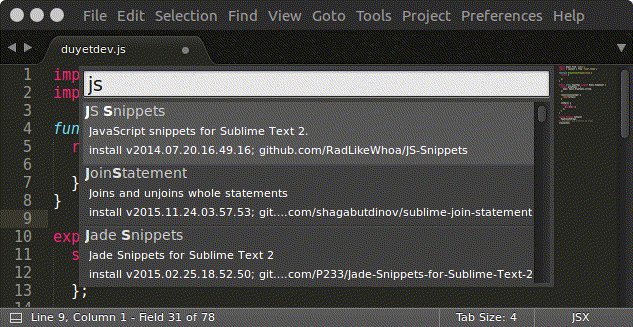
install, chọnPackage Control: Install Package - Gõ
prettify, chọnHTML-CSS-JS Prettify
Nodejs
Plugin cung cấp chức năng tự động completion code, gợi ý hàm cho các module, một số công cụ để lập trình Node (run code, debug, Uglify, NPM trực tiếp trong Sublime, Build, ...).
Cài đặt:
- Nhấn
Ctrl+Shift+PhoặcCmd+Shift+Ptrên Linux/Windows/OS X - Gõ
install, chọnPackage Control: Install Package - Gõ
node, chọnNodejs
JavaScript & NodeJS Snippets
Snippets giúp bạn tiết kiệm thời gian viết code rất nhiều. Nhất là các hàm dài và khó nhớ của Javascript.
Cài đặt:
- Nhấn
Ctrl+Shift+PhoặcCmd+Shift+Ptrên Linux/Windows/OS X - Gõ
install, chọnPackage Control: Install Package - Tìm và chọn
JavaScript & NodeJS Snippets
JSHint
Công cụ kiểm tra lỗi cú pháp cho Javascript và Node.js
Để cài JSHint trong sublime, trước tiên cần cài JSHint Package bằng NPM.
sudo npm install -g jshint
Sau đó cài đặt JSHint bằng Package Control như bình thường.
Babel
Babel đã quá nổi tiếng rồi, Package Babel hỗ trợ coding ES6, React với tệp mở rộng JSX.
Cài đặt:
- Nhấn
Ctrl+Shift+PhoặcCmd+Shift+Ptrên Linux/Windows/OS X - Gõ
install, chọnPackage Control: Install Package - Tìm và chọn
Babel
Babel Snippets
Tương tự JavaScript & NodeJS Snippets, Babel Snippets cung cấp danh sách các snippets hữu ích cho React và ES6.
Cài đặt:
- Nhấn
Ctrl+Shift+PhoặcCmd+Shift+Ptrên Linux/Windows/OS X - Gõ
install, chọnPackage Control: Install Package - Tìm và chọn
Babel Snippets