Cloudflare just released the Pages, with the most generous free tier, it is all set to compete with Netlify on this front. I just to try it out in this blog.

Cloudflare just released the Pages, with the most generous free tier, it is all set to compete with Netlify on this front. I just to try it out in this blog.

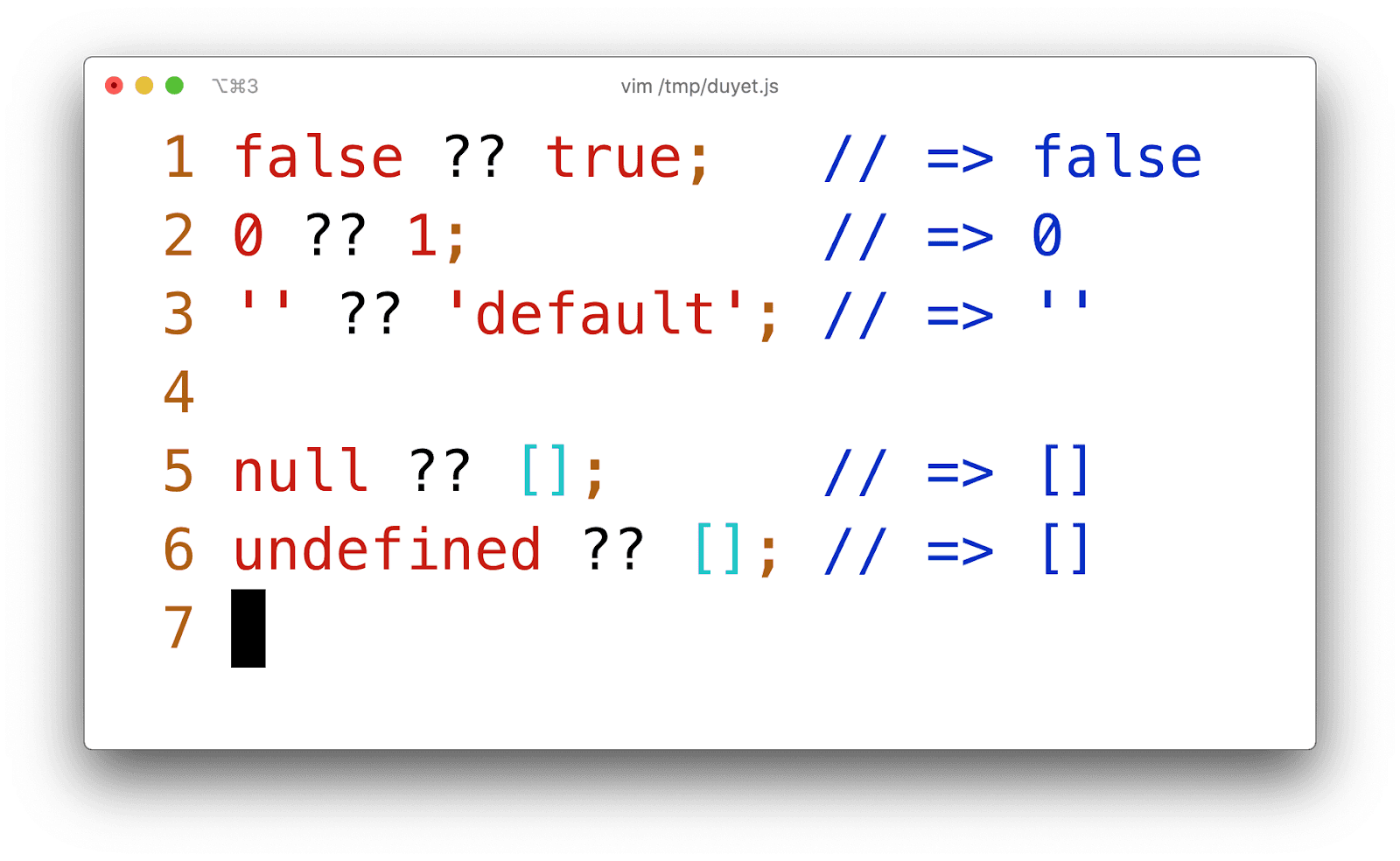
Nullish coalescing (??) adds the ability to truly check nullish values instead of falsey values.

These Javascript shorthand tips will make your code look more cool and clean.
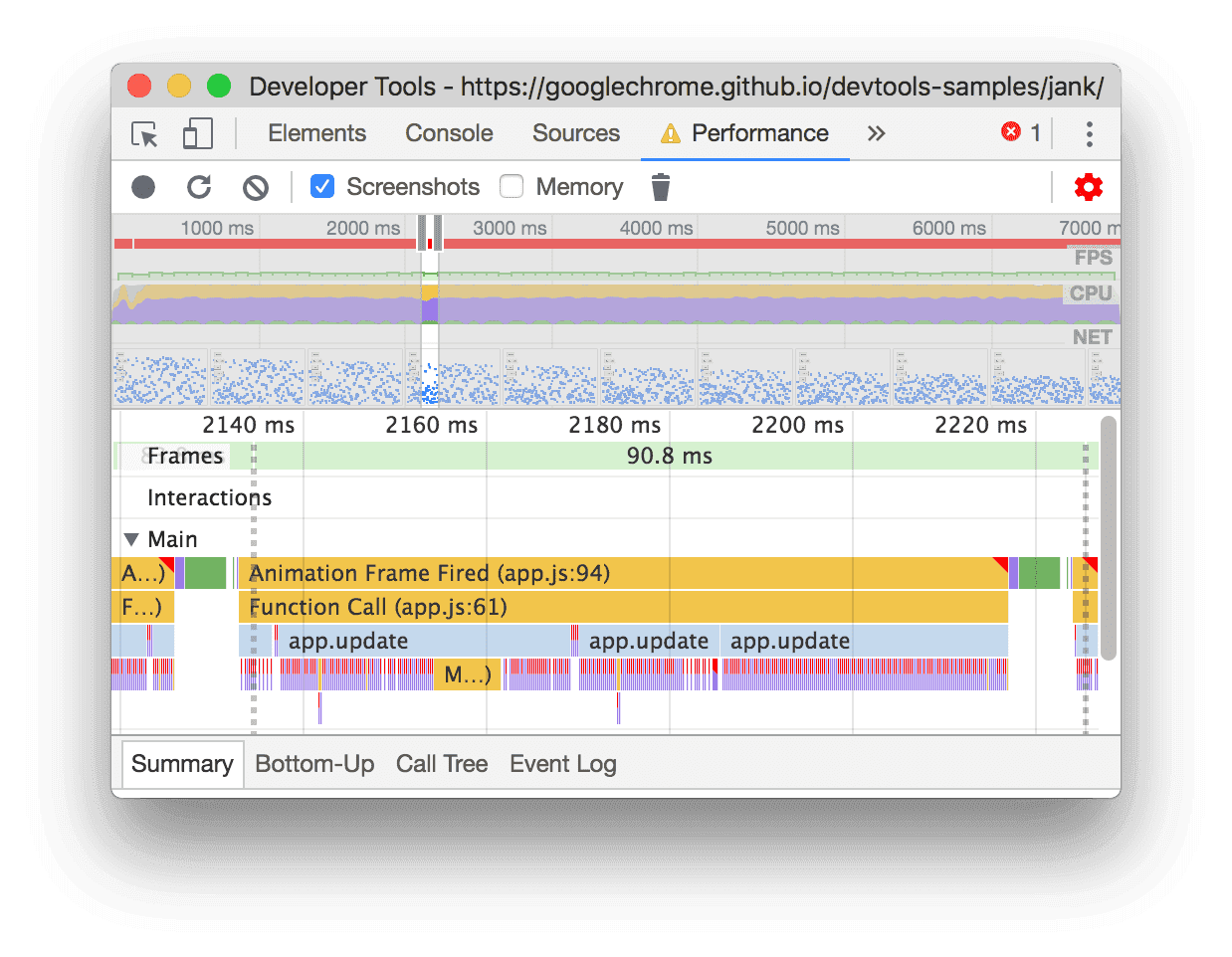
Muốn tối ưu hiệu năng React, sau đây là checklist để tăng tốc website sử dụng React

Trang web sau sẽ giới thiệu tất tần tật về tối ưu hiệu năng của modern web. Bài viết sẽ giải thích vì sao việc tối ưu là quan trọng, những công nghệ tối ưu và công cụ nào hiện đang được sử dụng, giải thích một cách chi tiết dễ hiểu và cách ứng dụng chúng.

Trong Javascript, chúng ta phải sử dụng nhiều loại lệnh điều kiện (if ... else ...) khác nhau, sau đây là 5 bí quyết để viết lệnh if else nhanh hơn và chuyên nghiệp hơn.

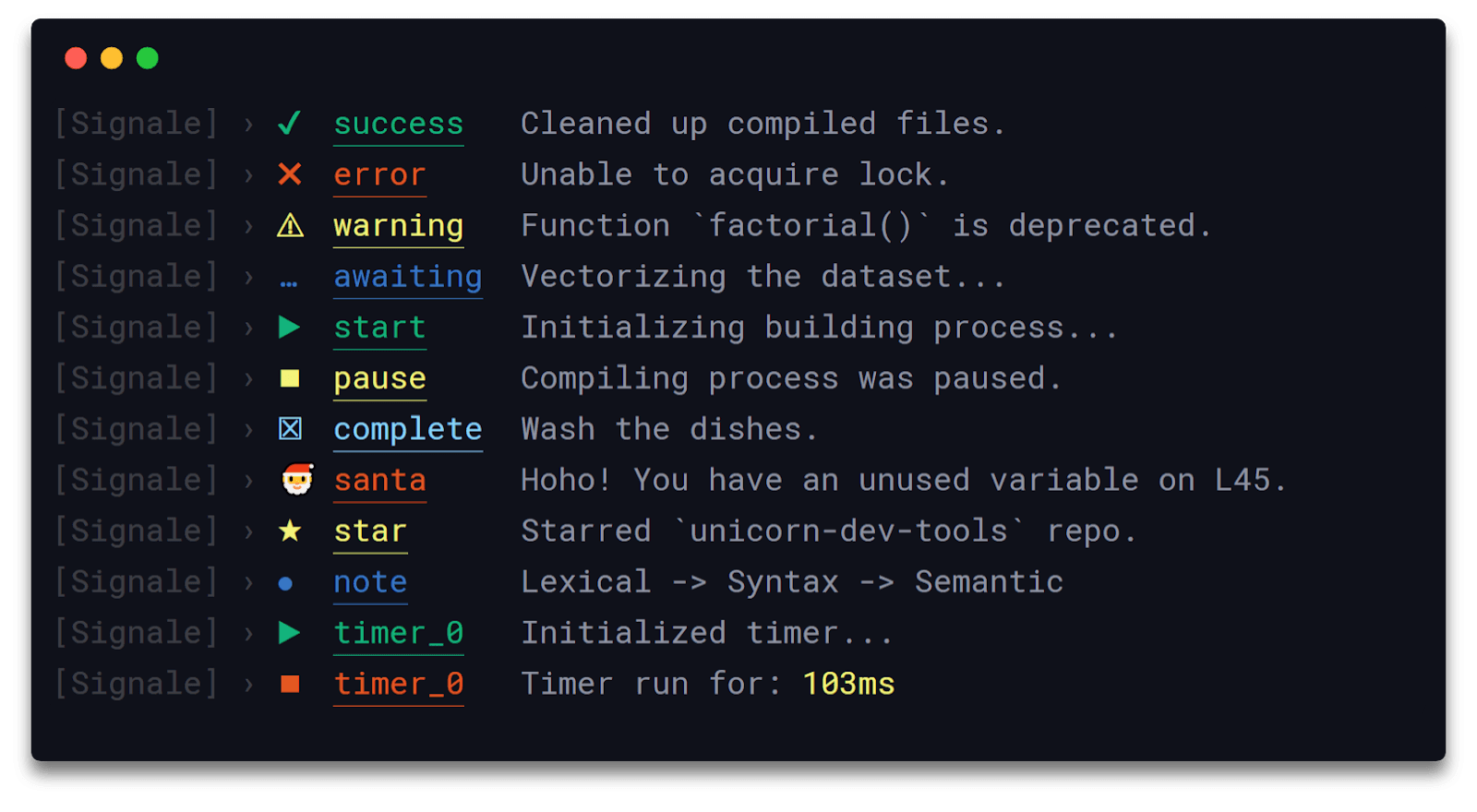
Signale là một thư viện thay thế console logger trong Nodejs, cho kết quả đẹp, sexy hơn và nhiều chức năng.

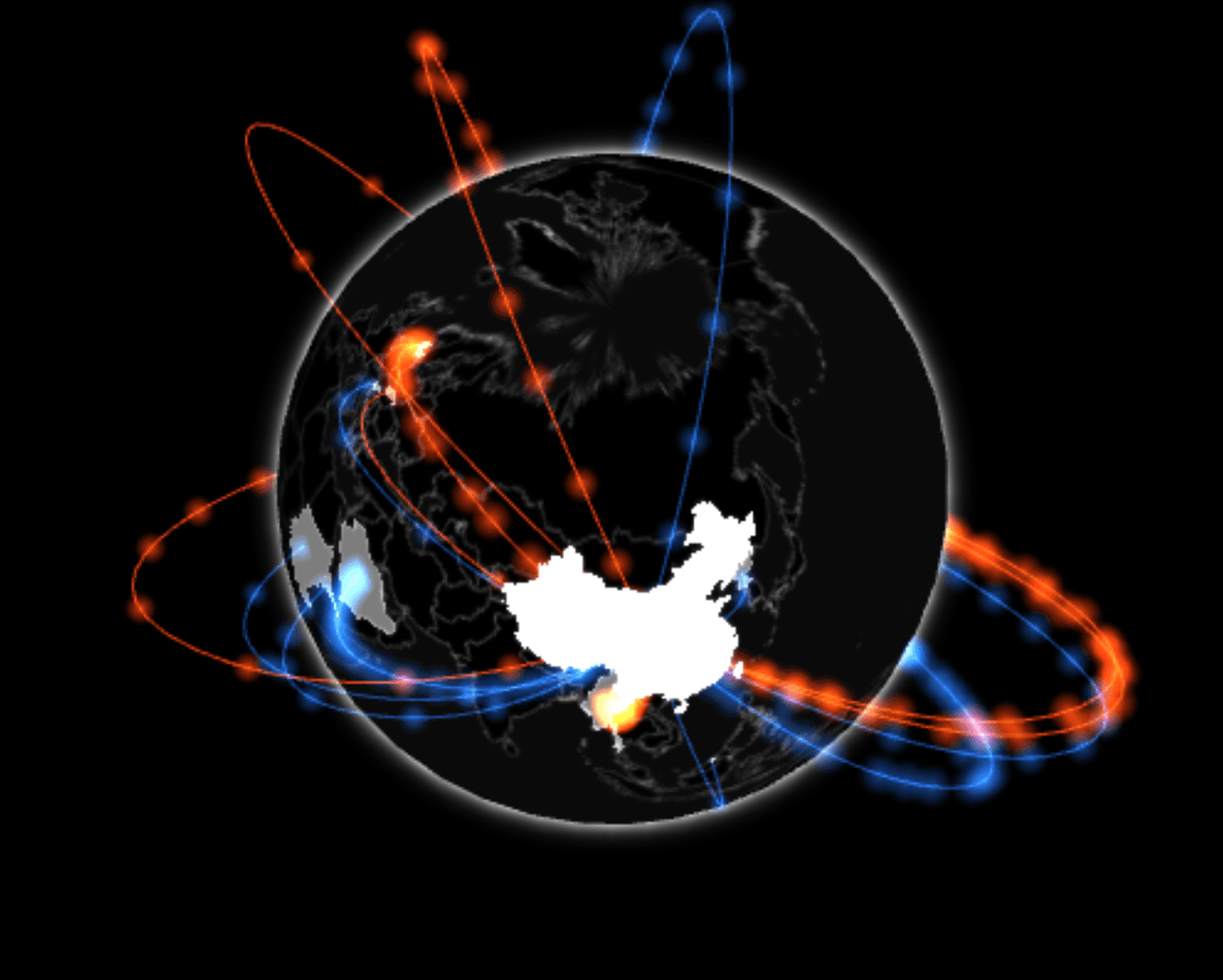
Gio.js là thư viện nguồn mở để visualization 3D globe, xây dựng dựa trên thư viện **Three.js**. Gio.js cực kỳ dễ sử dụng và dễ customize.

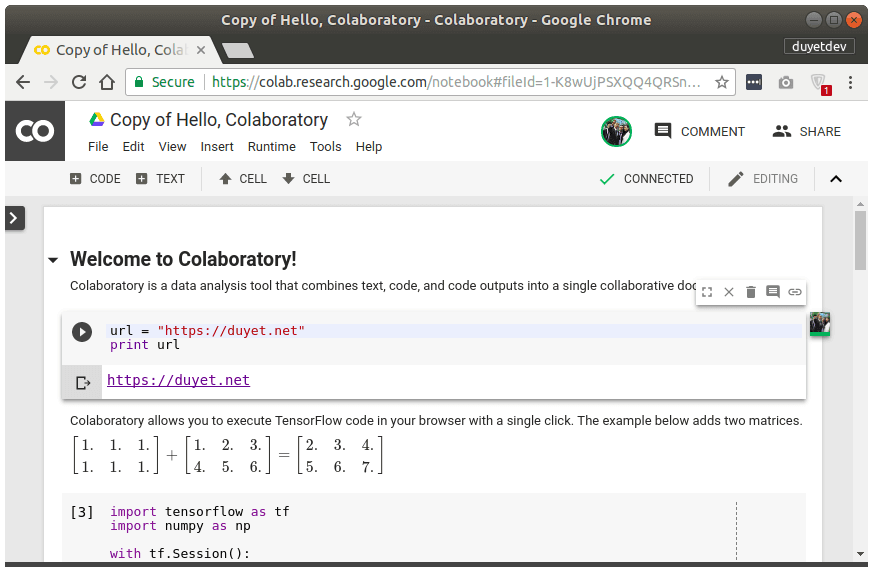
Google Colab (https://colab.research.google.com/) là một phiên bản Jupyter/iPython đến từ Google (think iPython + Google Drive), cung cấp cho chúng ta một môi trường notebook-based với backend Python 2/3 miễn phí. Google Colab rất hữu ích trong việc chia sẻ, giáo dục và teamwork trong các dự án về Machine Learning.

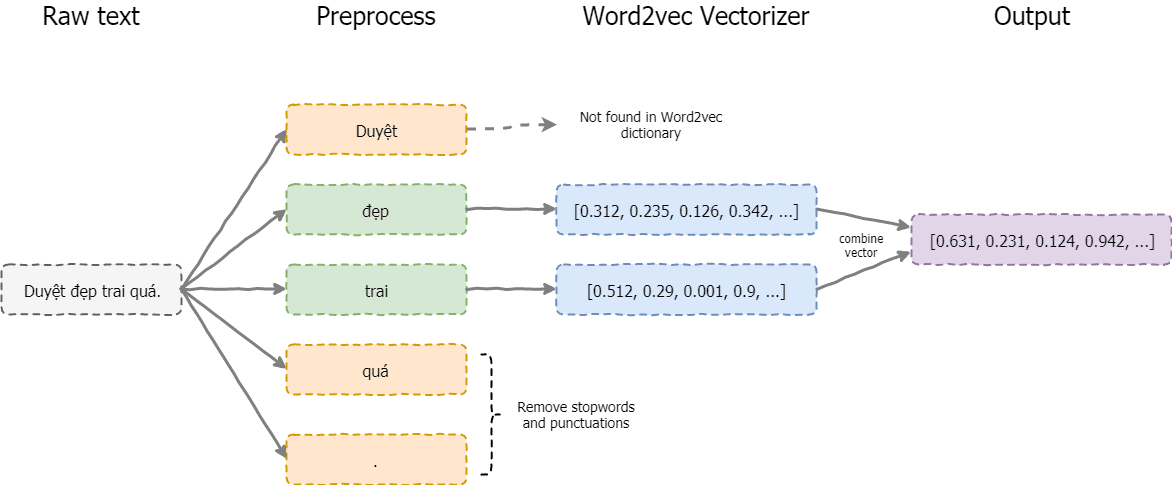
Trong chuỗi bài viết này mình sử sử dụng thuật toán SVM để phân lớp sentiment (cảm xúc) cho văn bản, kết hợp với ứng dụng Word2vec để biểu diễn các text dưới dạng vector.

Colaboratory là phiên bản Jupyter Notebook được Google update lại, nhiều chức năng hay hơn nhất là khả năng cộng tác tương tự Google Docs. Code được lưu trong Google Drive, sử dụng miễn phí backend máy ảo của Google.

Tolks.io này giúp ta tạo một đoạn hội thoại ngắn giữa các nhân vật, trông rất ngộ nghĩnh. Trang này được viết bằng Vue.js

Mình lướt github và vô tình thấy thư viện gpu.js này. gpu.js tự động compile mã Javascript thành một ngôn ngữ ánh xạ khác, và chạy trên GPU nhờ vào WebGL API. Nếu máy trình duyệt không có GPU, mã JS vẫn được thực thi bình thường.

URLs are UI - mình đã nghe cái này nhiều và từ lâu rồi. Điều này hết sức rõ ràng và mình thấy hoàn toàn đúng.

Multcloud - di chuyển, sao chép dữ liệu qua lại giữa các Cloud Drive (Google Drive, Dropbox, ...)
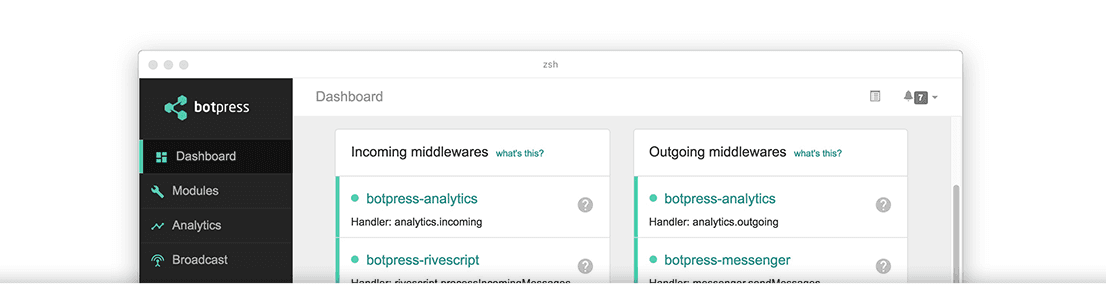
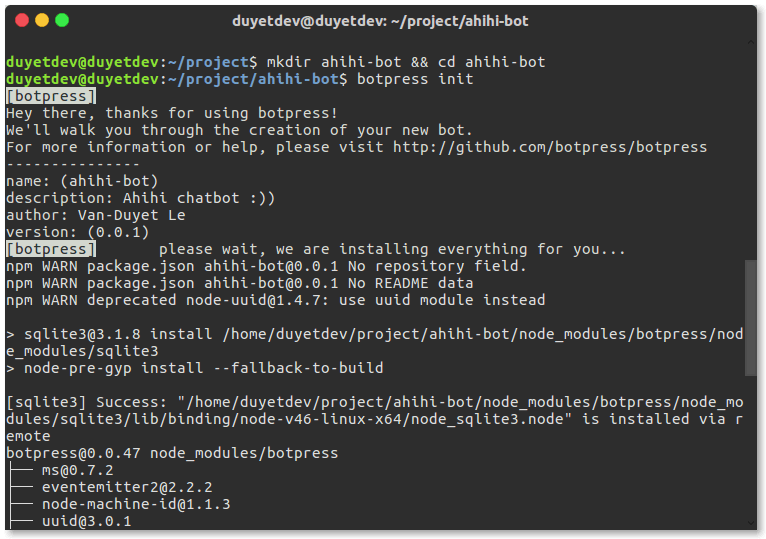
Chatbot với Botpress phần 2

Botpress được ví như Wordpress for Chatbot - được viết bằng Node, cài đặt đơn giản, quản lý trên giao diện web, cơ chế lập trình module - Botpress giúp rút ngắn thời gian Dev lên rất nhiều.

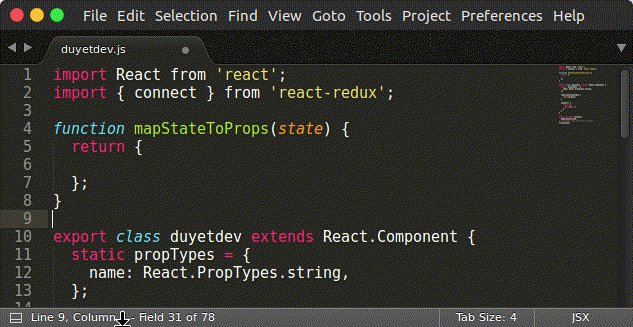
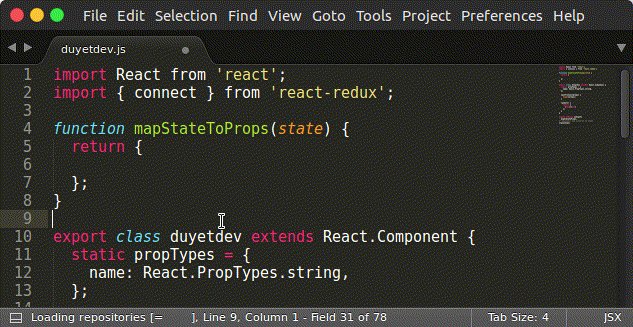
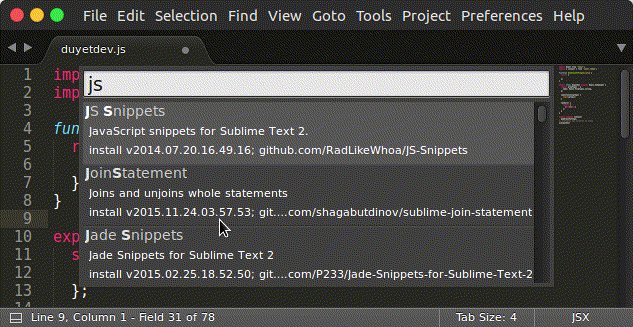
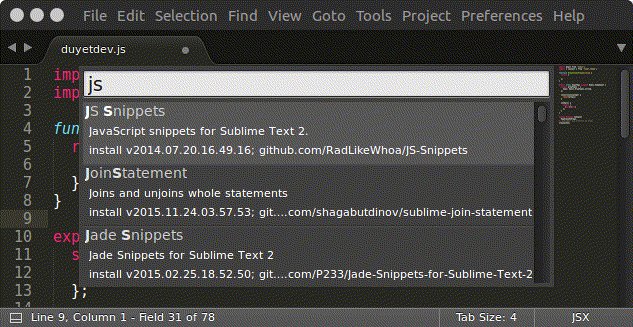
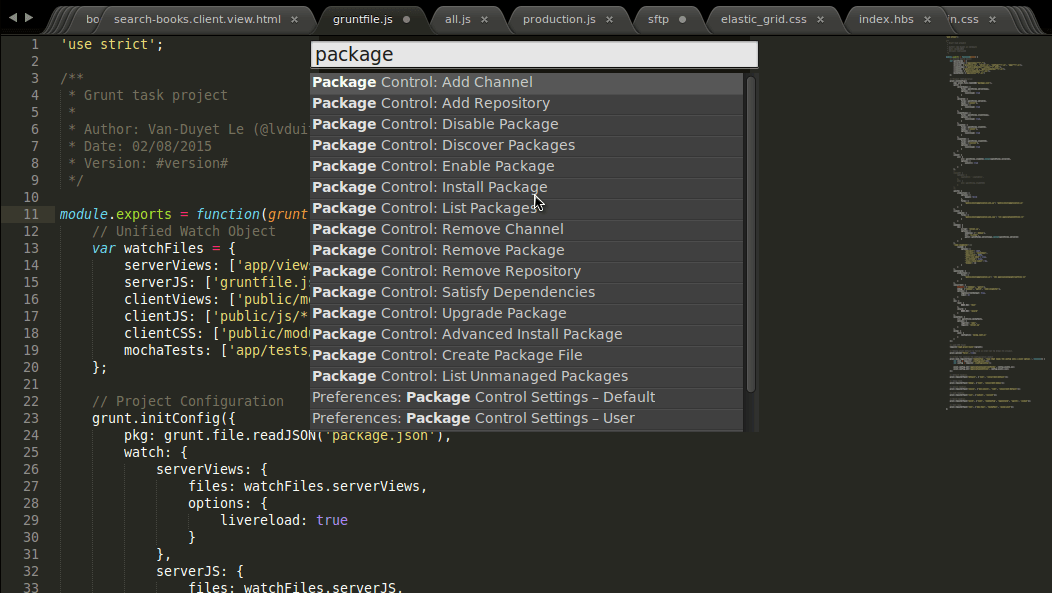
Hôm nay mình sẽ giới thiệu 1 số plugin cần có để lập trình Node.js trên Sublime.

Nhiều bạn hỏi ý kiến tôi về việc "vượt tường lửa", cách truy cập các trang bị chặn, chẳng hạn như Facebook trong mấy tuần qua. Cách sau sẽ giúp bạn vượt được tường lửa và ẩn danh an toàn trên Internet.

Postman là một App Extensions, cho phép làm việc với các API, nhất là REST, giúp ích rất nhiều cho việc testing. Hỗ trợ tất cả các phương thức HTTP (GET, POST, PUT, DELETE, OPTIONS, HEAD ...). Postman cho phép lưu lại các lần sử dụng. Sử dụng cho cá nhân hoặc team lớn.

"Web" và "Online" là gần như là 2 khái niệm đi liền với nhau. Nhưng gần đây xu thế mới trong thế giới web còn tồn tại 1 khái niệm nữa là công nghệ web offline, offline-first.

Nhiều bạn hỏi, tôi note lại một số bài viết hữu ích về nodejs backend, từ các hướng dẫn cài đặt, npm, database, các frameworks, socket, security, testing, ... tất tần tật để có thể dễ dàng tra cứu. Danh sách này cũng có thể nói gần như overview được hết các kiến thức về Nodejs backend.
Chartico là trang web cho phép chúng ta tạo biểu đồ dạng cột rất nhanh chóng và đơn giản. Nói một cách khác, khi bạn cần tạo nhanh một biểu đồ cột, mà không muốn tạo bảng rồi phức tạp nhiều công đoạn như các công cụ thông thường (Excel, Numbers), chỉ cần vào Chartico để làm. Chartico sẽ cho phép ta chỉnh những thứ cơ bản nhất, đó là số liệu trên mỗi cột, màu sắc của từng cột (có 10 màu cho bạn chọn), tên của từng cột. Ở phía trên là lựa chọn tiêu đề cho biểu đồ cũng như tiêu đề phụ (Subtitle).

<style>.post-body .tr-caption-container { border:0; margin-bottom: 30px; }; td.tr-caption { font-size:100% !important } .post-body img { border:0; box-shadow:none } </style> Firefox...

Sublime text là một editor cực mạnh mẽ với nhiều plugin hữu ích, có thể cài đặt 1 cách dễ dàng trực tiếp. Sublime Text hiện đang được đông đảo các Web Developer sử dụng và yêu thích. Một điểm mạnh nữa là Sublime Text có thể mở rộng thông qua các Plugin, themes, .... viết bằng python.

Mặc dù hiện nay MXH đang thay thế dần nền tảng blogging, blog có dấu hiệu đang chết dần, thì vẫn có hàng trăm nghìn người đang sử dụng blog trong năm qua. Theo thống kê của The Next Web, có 20 nền tảng được blogger hay publisher chọn dùng nhiều nhất trong năm 2015.
Minimalism is one of the most enduring visual frameworks in Web design given its timeless elegance and clear presentation of content. While cycles of popularity come and go, the design technique is a classic and lasting visual philosophy for designers across all specializations and industries.

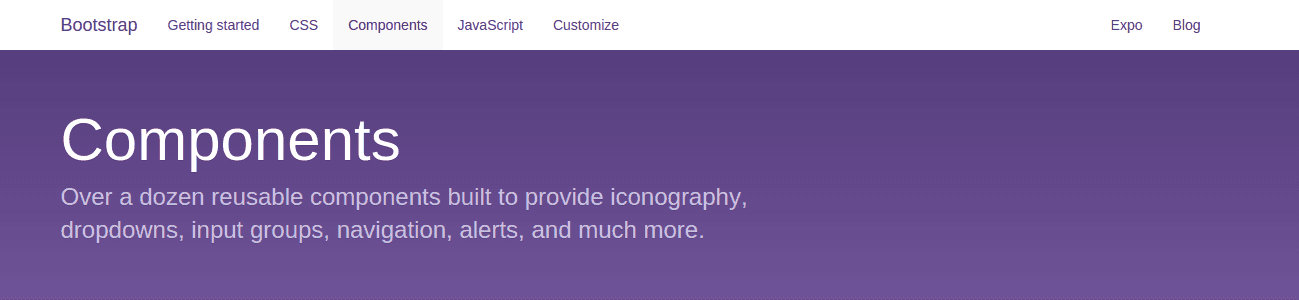
Ở bài trước mình đã giới thiệu về Bootstrap về hệ thống Grid, giúp bạn tạo nên bố cục, giao diện Responsive cho trang web. Cùng với các định dạng sẵn tất cả các Tag HTML theo phong cách của Bootstrap nếu muốn dùng nhanh thì có thể không cần phải code thêm chút CSS nào nữa. Mình sẽ giúp các bạn tìm hiểu tiếp Components là gì và cách sử dụng chúng ra sao.

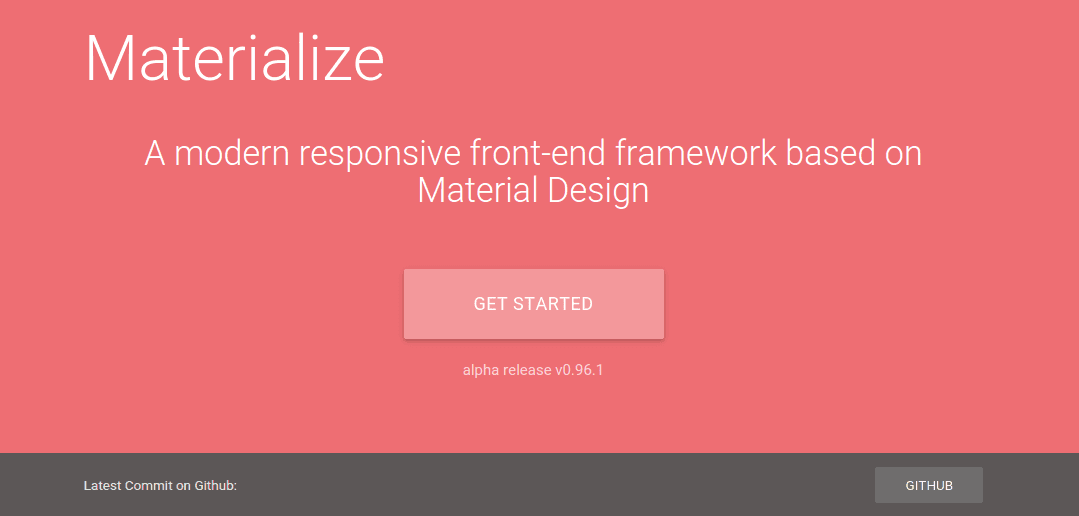
Được dịp ông anh share cái link về Materialize, 1 css framework dựa trên Material Design của Google. Trước đây mình dùng qua Angular Material và Bootstrap Material, nhưng cái này có vẻ thích hơn. Cũng như các CSS framework khác, Google Materialize này cũng đáp ứng được rất nhiều yêu cầu về thiết kế responsive với các dạng gird quen thuộc. Cung cấp cho chúng ta khá nhiều component đẹp mắt và dễ sử dụng.

Nếu bạn là người quen với việc thiết kế web, chắc chắn không dưới một lần bạn đã từng thấy những giao diện được thiết kế và có các dòng chữ không phải là ngôn ngữ quen thuộc nào trên thế giới. Đó chính là những dòng chữ quen thuộc của giới thiết kế layout "Lorem Ipsum Dolor sit amet …"

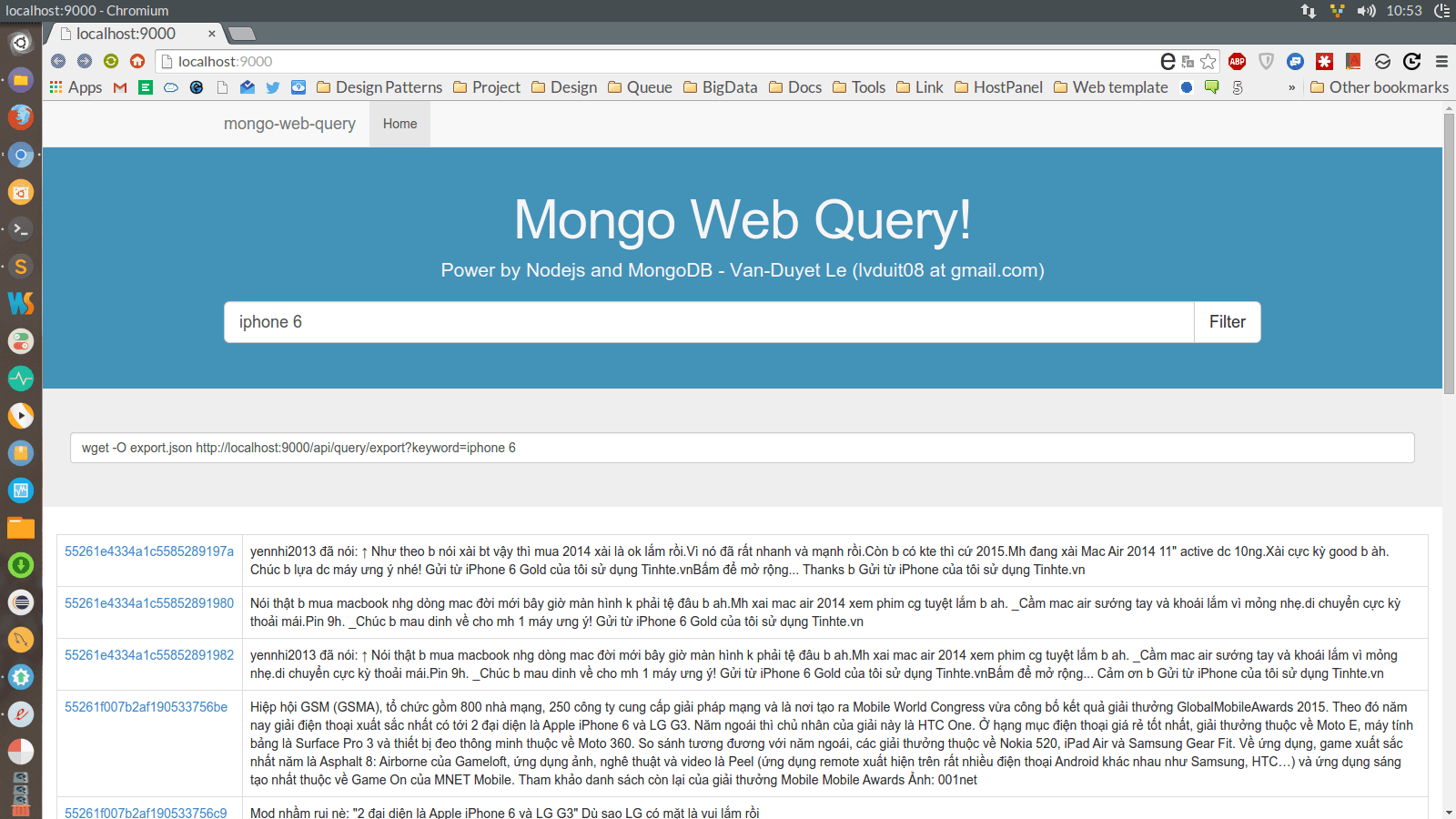
Mongo Web Query is Simple Node Application on Web, for query the MongoDB data, one of tools for LvDuit Project Preview Mining.