Checklist tối ưu hiệu năng React
Muốn tối ưu hiệu năng React, sau đây là checklist để tăng tốc website sử dụng React


-
Công cụ do hiệu năng render của từng Component React:
- Chrome DevTools Performance panel
-
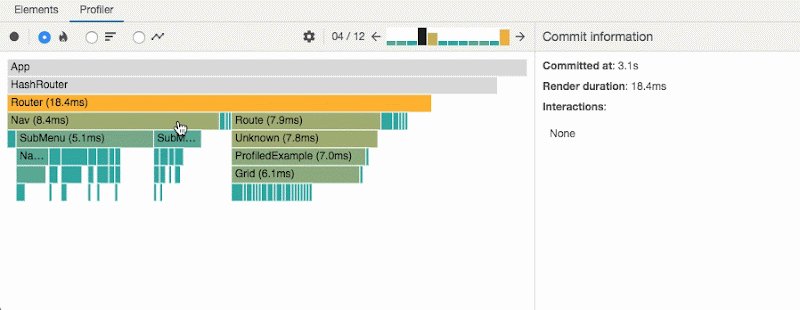
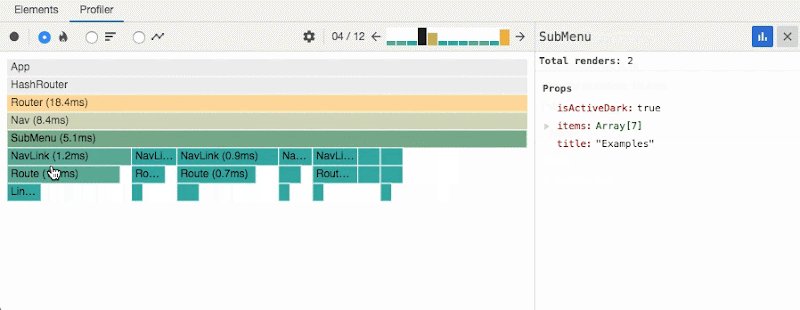
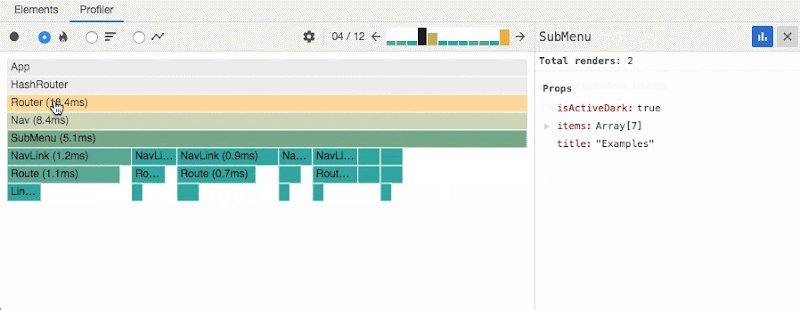
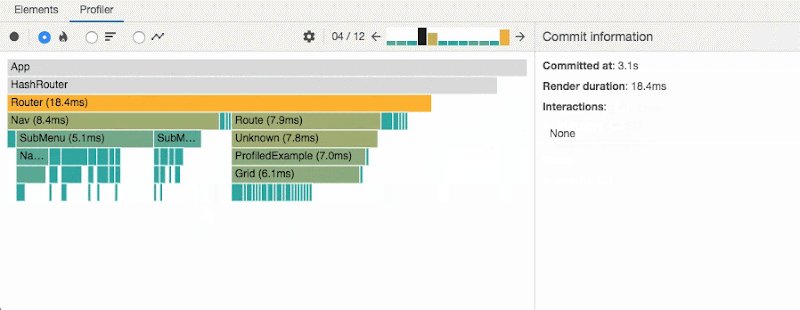
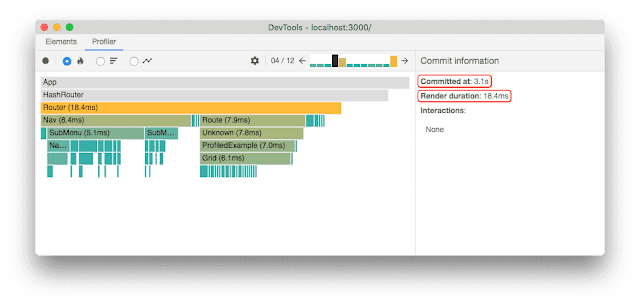
React DevTools profiler

-
Giảm thiểu tối đa việc các component re-renders:
- Override shouldComponentUpdate để kiểm soát việc re-render
- Sử dụng
PureComponentclass components - Sử dụng
React.memofunctional components - Memoize Redux selectors (
reselectlà một ví dụ) - Virtualize super long lists (
react-windowlà một ví dụ)
-
Công cụ đo hiệu năng app-level với Lighthouse
-
Tối ưu hiệu năng ở mức ứng dụng
- Nếu bạn không sử dụng server-side rendering, cắt nhỏ components với
React.lazy - Nếu bạn sử dụng server-side rendering, cắt nhỏ components với thư viện, giống như
loadable-components - Sử dụng service worker để cache files.
Workboxsẽ giúp bạn rất nhiều trong việc cache resouce. - Nếu bạn sử dụng server-side rendering, sử dụng streams thay vì strings (sử dụng
renderToNodeStreamvàrenderToStaticNodeStream) - Không thể Server-side rendering? Sử dụng
pre-rendernhư một biện pháp thay thế. Hãy sử dụngreact-snap. -
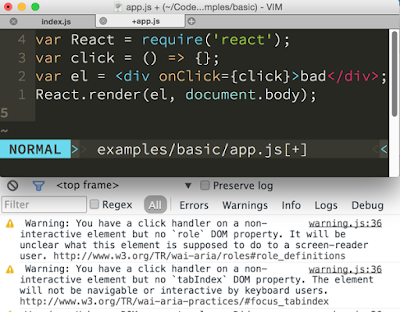
Hãy chắc chắn trang React của bạn luôn accessible. Hãy sử dụng
React A11yvàreact-axe.
-
Sử dụng web app manifest nếu bạn muốn user truy cập trang của bạn trên device homescreen.

- Nếu bạn không sử dụng server-side rendering, cắt nhỏ components với